Beskriuwing
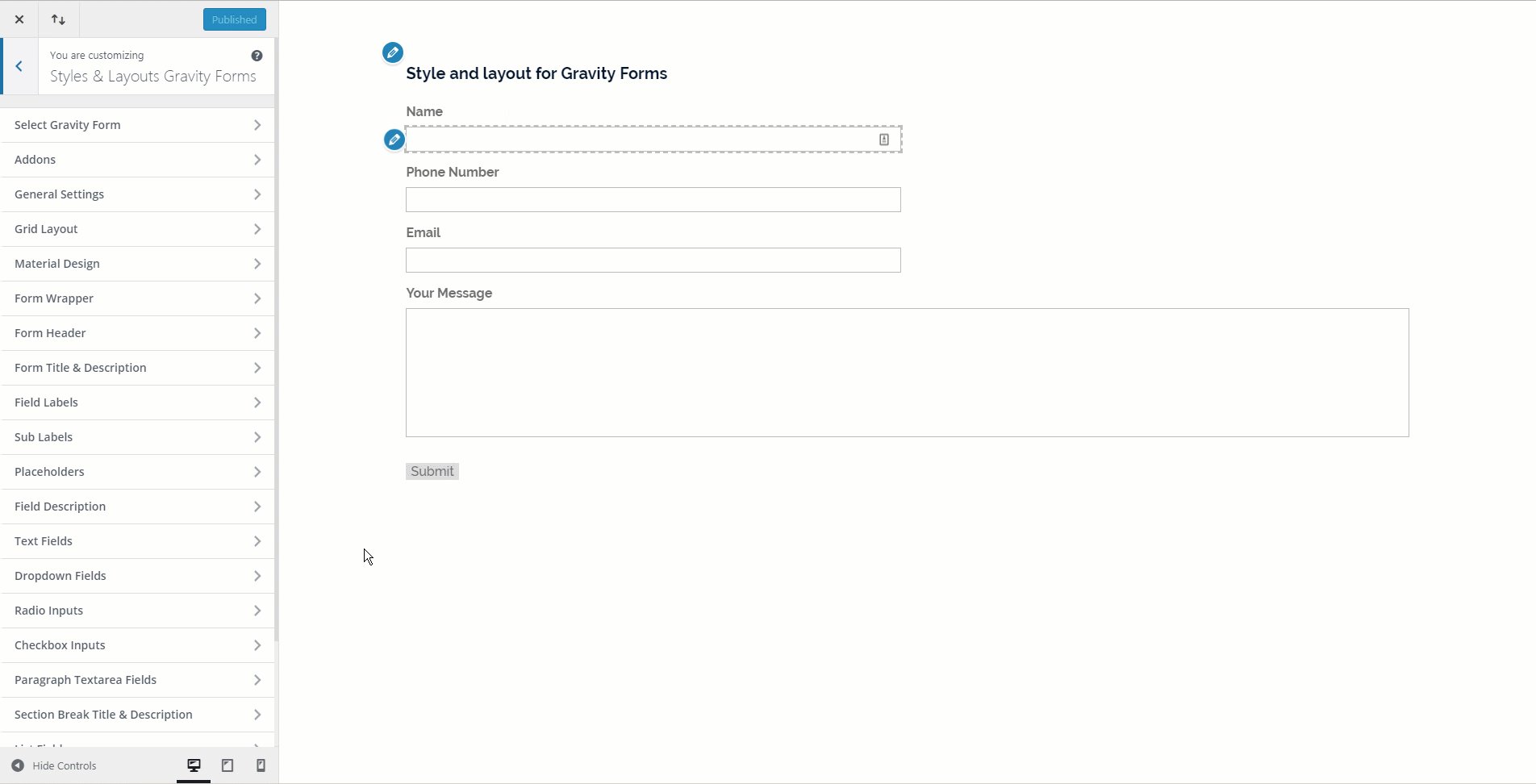
Styles and Layouts for Gravity Forms lets you create beautiful designs for Gravity forms. It uses WordPress Customizer for providing styling options with easy to use controls. The design changes you make with this Gravity Forms Styler plugin are instantaneously visible so, you can see how the form looks in real time.
Styles & Layouts for Gravity Forms Premium Addons:
- Material Design
- Checkbox & Radio Styler
- Bootstrap Design
- Theme Pack
- Tooltips
- Field Icons
- Custom Themes
- Addon Bundle
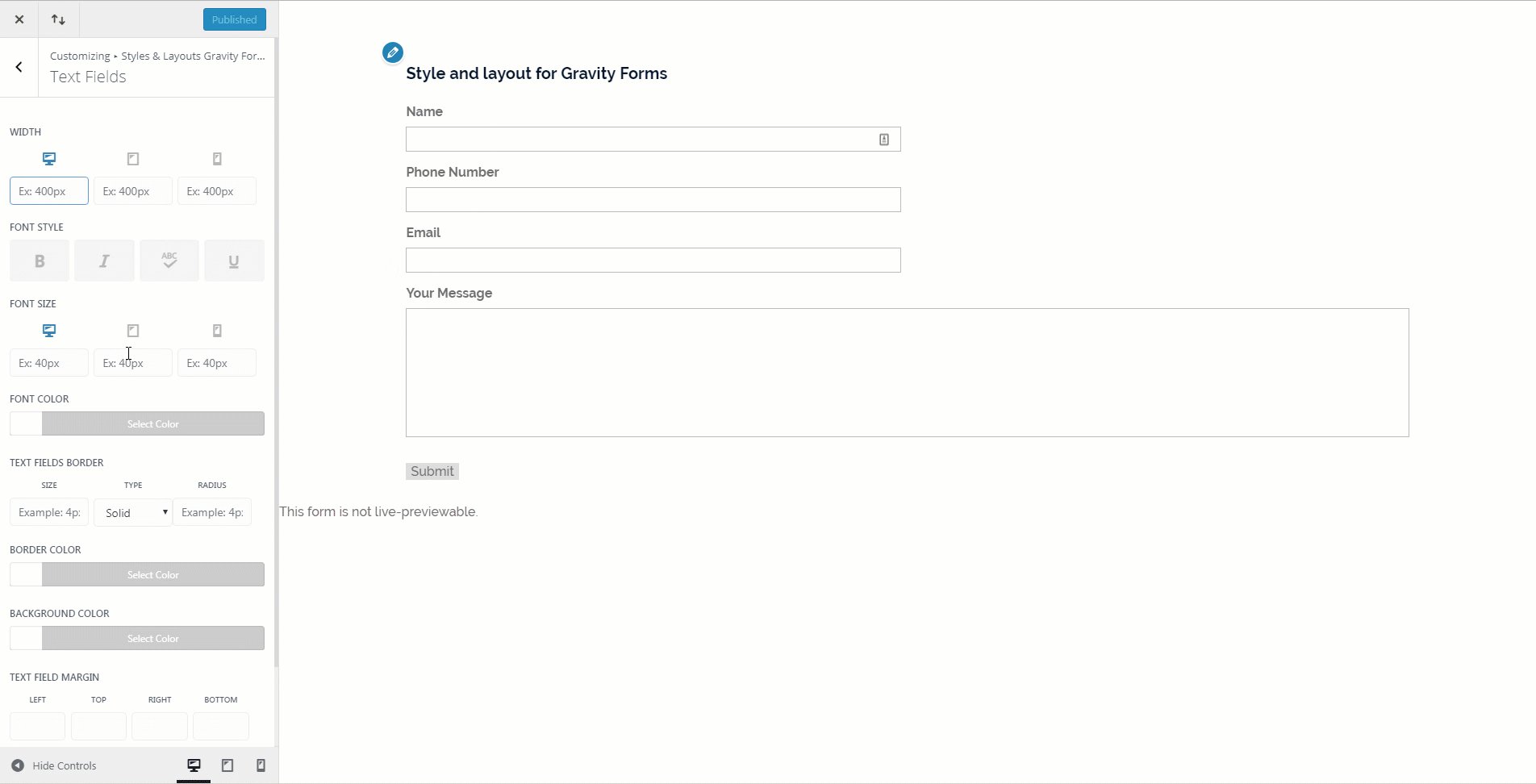
This Gravity Forms styler comes with 150+ options to customize various parts of form like form wrapper, form header, form title and description, submit button, radio inputs, checkbox inputs, paragraph textarea, labels, section breaks, descriptions, text inputs , dropdown menus, labels, sub labels, placeholders, list fields, confirmation message, error messages and more.
You can set CSS options like background color, font size, font family, borders, width, text alignment, margin, padding, font color, text decoration, text case, font weight, line height and more for all the sections. You are no longer required to use custom CSS codes to create the perfect Gravity Forms design template. The designs created with this plugin will work even if you change your theme. This is only Gravity Forms styler plugin you will ever need.
You can easily create responsive designs like having different font size, widths, line height etc on desktops, tablets and mobile phones.
You can set a different style for each form.
Premium Addons to Extend the Functionality
- Material Design : Online Demo
This addon will add material design to Gravity Form with single click of button. Checkboxes can be converted into material design compatible switch buttons with ripple effect. Color of material design theme can be easily changed using color picker.
Checkout the below video to have a quick glance of Material Design addon
-
Checkbox & Radio Styler : Online Demo
This addon lets you change the design of checkbox and radio buttons. There are plenty of design options to customize color, animations and style. You can use solid colors, images , switches or fontawesome icons inside checkbox and radio buttons. -
Bootstrap Design:Online Demo
Bootstrap Design for Gravity Forms removes all the complexity and adds bootstrap to your form with one click . This plugin uses Bootstrap 4. The bootsrap design will be applied to all fields, submit button, error & confirmation messages as well as progress bar. -
Theme Pack :
Theme Pack for Styles and Layouts for Gravity Forms has a collection of 30+ beautifully crafted themes. You will no longer need to change settings for each and every element of form. Gravity Forms Theme pack addon is highly configurable as you can modify the form design even after applying a theme. This addon has themes which uses gradient as background.
Checkout the below video to have a quick glance of themes addon
- Tooltips : Online Demo
Tooltips addon lets you add tooltips next to field labels in Gravity Forms from customizer. There are multiple colors, icons, animation effects, position options to make your tooltips look beautiful and resonate with your theme.
Checkout the below video to have a quick glance of Tooltips addon
- Field Icons : Online Demo
Field Icons addon lets you add images as well as fontawesome icons to Gravity Form fields. It supports image and fontawesome icons for phone, single line input, quantity, custom post fields, post tags, post title, date, email, website, address, name and number fields. It will automatically detect all the fields present inside the form and give you the option to set icons for them. You can also change the position of icons from left to right. It also comes with an option to set padding for icon fields so that the form text doesn’t overlap with the icon.
Checkout the below video to have a quick glance of Field Icons addon
-
Custom Themes :
Custom Themes addon for Styles and Layouts for Gravity Forms lets you save your own form designs as themes. You can create unlimited themes and apply them on unlimited forms. This addon will save a lot of time if you want to make two forms with same styling. You are free to modify the form design even after you have applied a theme. -
Addon Bundle:
Addon Bundle is a collection of all the addons of Styles and Layouts for Gravity Forms and you will get it a special discounted price. -
Gravity Forms Conversational Addon :
Convert Gravity Forms design to Typeform style with one click of button. You can customize the design of the conversational form by changing colors. The form will be shown on a distraction free layout.
Skermôfbyldings
Ynstallaasje
- Upload the plugin files to the
/wp-content/plugins/plugin-namedirectory, or install the plugin through the WordPress plugins screen directly. - Activate the Gravity Forms Styler plugin through the ‘Plugins’ screen in WordPress
- Now go to any post/page(in frontend) where you have added a gravity form. Make sure you are logged in.
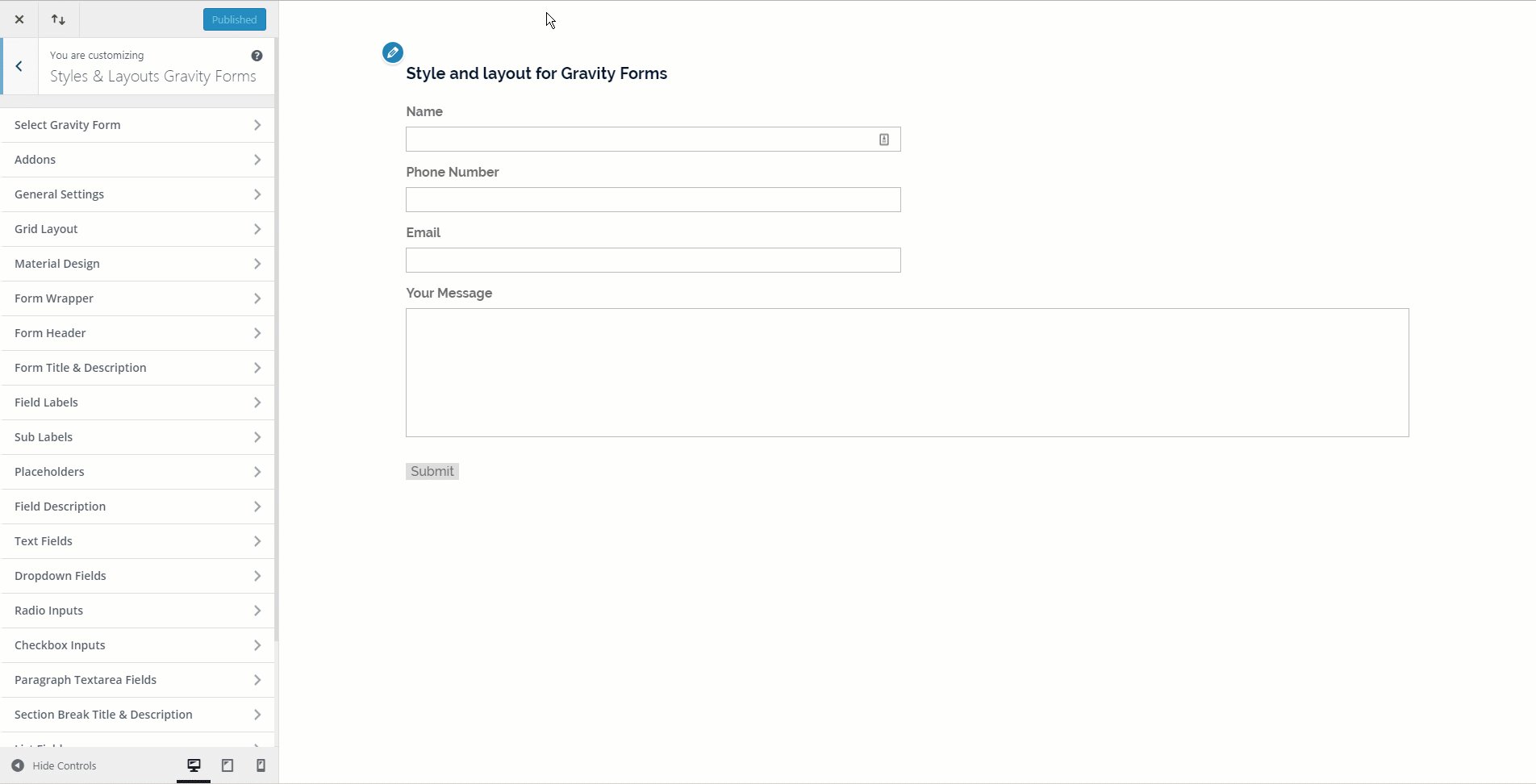
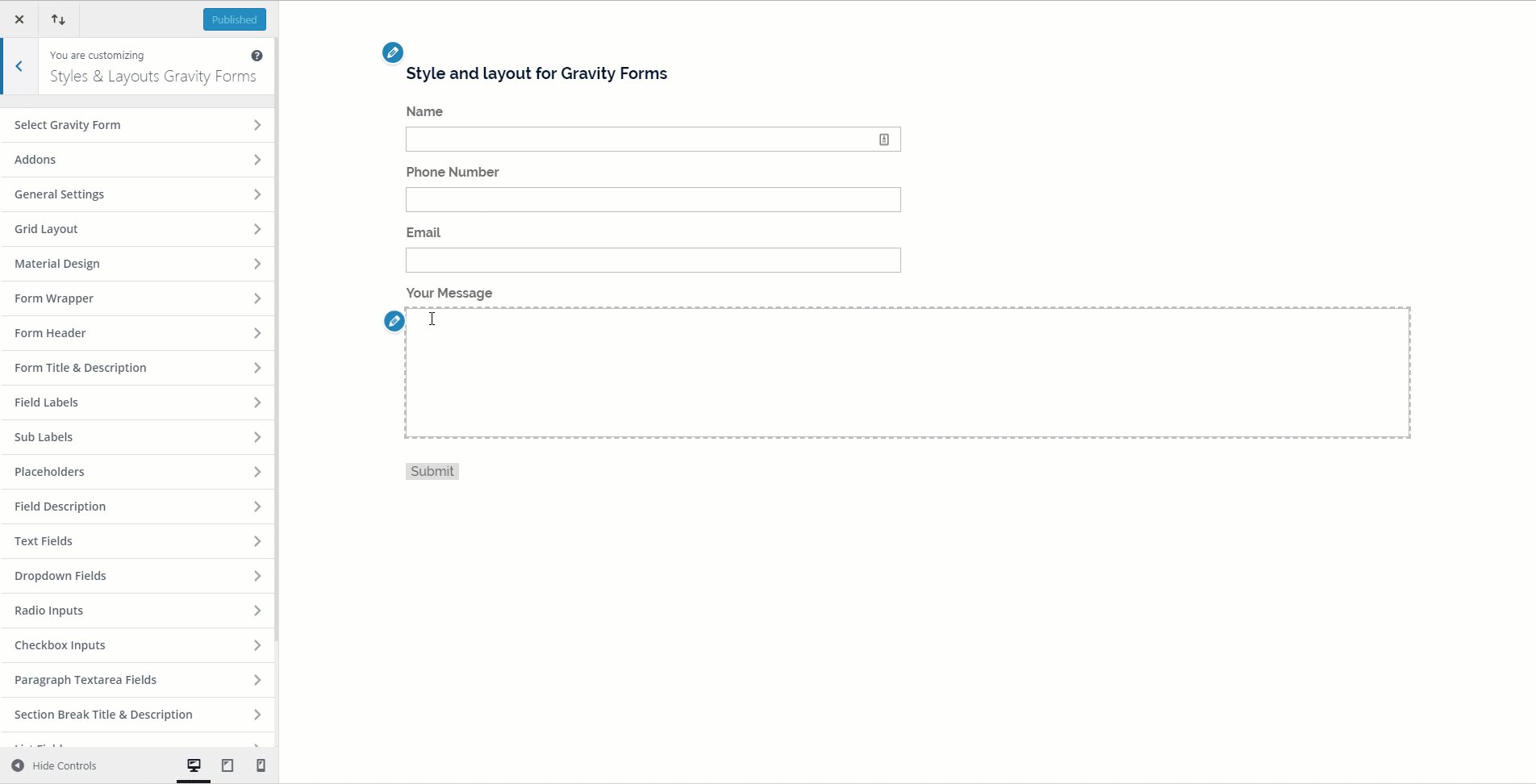
- Click on the Customize button to launch WordPress Cusotmizer.
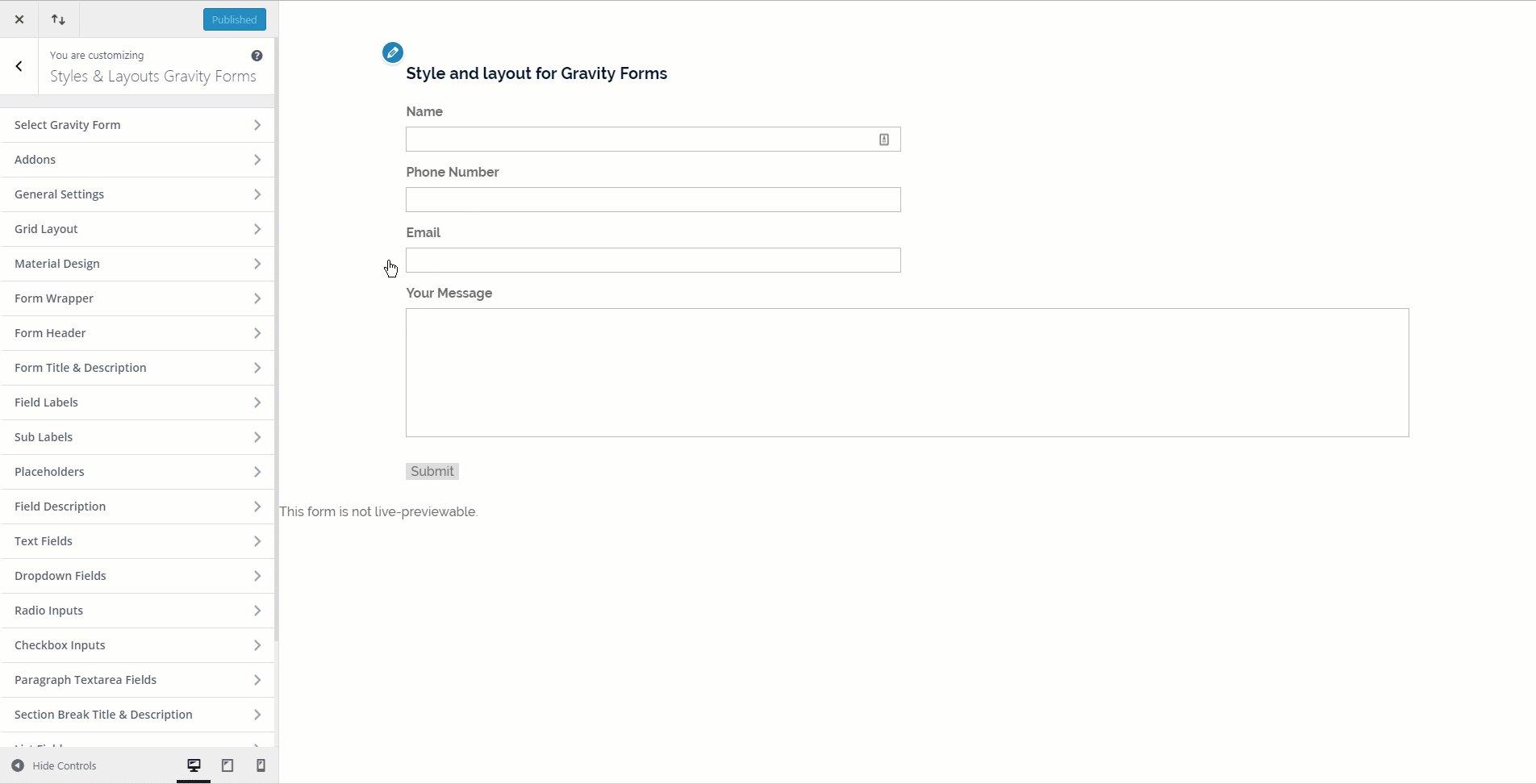
- Click on Styles and Layouts Gravity Forms and then select the gravity Form you want to customize.
- Wait while the plugin saves you form selection and refreshes the page.
- Now start beautiful designs for your forms
FAQ
-
Can I create different styles for different Forms?
-
Yes each form design is stored separately. So, design for each form can be different.
-
Can I create multiple styles for one form
-
As of now you can only create one design for one form. If you want to create multiple designs for single form then first duplicate it in Gravity forms and then create a new design using Styles and Layouts plugin.
-
Can I add custom Gravity Forms CSS using this WordPress plugin?
-
Yes, you can add custom CSS code for Gravity Forms with this free plugin. To add the code, navigate to Customizer -> Styles & Layouts Gravity Forms -> General Settings -> Custom CSS.
-
Does this plugin support Gravity Forms in Divi Theme?
-
Yes, Gravity Forms embedded in Divi themes is also supported. Please check the this link to locate customizer in Divi theme https://wpmonks.com/blog/guide/open-styles-layouts-panel-divi/
Resinsjes
Meiwurkers & amp; Untwikkelders
"Styles & Layouts for Gravity Forms – Best Gravity Forms Styler, Designer" is iepen boarne software. De folgjende minsken hawwe bydroegen oan dizze plugin.
MeiwurkersOersette "Styles & Layouts for Gravity Forms – Best Gravity Forms Styler, Designer" yn jo taal.
Ynteressearre yn ûntwikkeling?
Blêdzje troch de koade , besjoch de SVN-repository , of abonnearje op it ûntwikkelingslogboek troch RSS .
Feroaringslog
4.3.11 (18 May 2023)
- Minor fix
4.3.10 (24 December 2022)
- Fixed banner link
4.3.9 (24 November 2022)
- Minor Fix
4.3.8 (3 May 2022)
- Styles & Layouts design won’t apply if material design is active
4.3.7 (18 April 2022)
- Fixed a warning message when asterisk color was not set
- Button Border won’t get applied in case Material design addon is used
4.3.6 (30 March 2022)
- Added support for new submit button introduced in Gravity Forms v2.6
- Updated updater class
4.3.5 (20 January 2022)
- Fixed customizer not saving
4.3.4 (25 November 2021)
- Fixed submit button hover styling
4.3.3 (3 September 2021)
- Fixed Next and Previous button not getting same styling
- Fixed Error messages styles not working in Gravity Forms v2.5
4.3.2 (16 July 2021)
- Fixed form not showing in customizer
4.3.1 (3 April 2021)
- Fixed a bug where styling on some forms were lost after 4.3 update
4.3 (5 March 2021)
- Fixed compatability with upcoming Gravity Forms v2.5
- Fixed compatability with upcoming Material Design addon
- Fixed compatability with upcoming Field Icons addon
- Fixed background gradient not working correctly in live preview
- Fixed range slider fields not working correctly in customizer
4.2.10 (29 December 2020)
- Updated Readme File
4.2.9 (26 August 2020)
- Fixed review message
4.2.8 (25 June 2020)
- Added support for Bootstrap and Material design submit button styling
- Fixed ternarny operator warnings of latest php
- Added support for changing font style from bold to normal
- Cleaned frontend output of css
- Fixed padding for section field
4.2.7 (22 march 2020)
- Added support for quick edit shortcuts for consent field
- Fixed an issue with jupiterx theme where customizer options were not visibile
4.2.6 (3 december 2019)
- Added support for consent field
4.2.5 (1 september 2019)
- Fixed warning paragraph textarea messages
4.2.4 (29 august 2019)
- Fixed warning messages
4.2.3 (6 august 2019)
- Fixed issue with tooltips of checkbox and radio options
4.2.2 (6 august 2019)
- Fixed header showing border in customizer preview
- Fixed UTM parameters
4.2.1 (9 april 2019)
- Added option to hide sublabels
- Fixed adding 0 as value for borders not working
- Fixed customizer contols resize to not happen for other plugins
4.2 (18 march 2019)
- Added font size, font style and line height for error message text
- Added height option for text and dropdown fields
- Added notification for rating
- Fixed list field not getting styled on mobile devices
- Fixed issue with RTL websites dashboard text alignment
- Fixed padding not working for section break having description
- Fixed submit button styling issue when Material design is activated
- Fixed design of delete styles button
- Fixed form header border width issue
- Fixed design of color picker control for Divi theme
- Renamed customizer control labels for better consistency
- Removed line-height option from text and dropdown fields
- Removed padding option from placeholders
- Updated design of welcome page
4.1.4 (13 february 2019)
- Fixed compatability with gutenberg ( issue didn’t resolve in 4.1.3)
4.1.3 (13 february 2019)
- Fixed compatability with gutenberg
4.1.2 (5 december 2018)
- Fixed stla_isset_checker()
4.1.1 (5 december 2018)
- Fixed php errors/warnings
- Fixed multipage material design button styling bug
4.1 (25 september 2018)
- Added responsive line height option
- Updated documentation
- Fixed bugs
4.0.2 (25 july 2018)
- Fixed an issue where ‘?customize_changeset_uuid=’ was automatically added to the end of url
- Fixed ‘headers already sent’ issue while updating post/page from backend
- Fixed default border style ‘solid’ not working
4.0.1 (24 july 2018)
- Fixed an issue related to conversion of old margin/padding values to new values
4.0 (24 july 2018)
- If Styles and layouts css marked as important then live preview changes don’t work
- Text field designs now also gets applied on password field
- Added seprate fields for margin and padding ( top right bottom left)
- Added quick edit shortcuts to open design settings for different fields
- Added options to change font style ( bold, italic, uppercase and underline)
- Added CSS to customizer controls ( more cleaner now)
3.0.4 (23 May 2018)
- Fixed desktop, tablet and mobile icon missing in customizer settings
- Removed css output from pre_render filter
3.0.3 (22 Dec 2017)
- Fixed issue in customizer form selection
3.0.2 (20 Dec 2017)
- Fixed missing notice issue if gravity forms is not installed
- Fixed background image not showing issue.
3.0.1 (14 Oct 2017)
- Fixed custom CSS not working
3.0 (11 Oct 2017)
- Fixed styling of submit button not working on multipage form
- Added option to set transparency for background color
- Added support for use of Gradients as background for form wrapper
- Fixed % not working in preview
- Added support for values without ‘px’ or any other unit for margin and padding settings
- Added an alert if Gravity form is not present
- Added option to open ‘Styles & Layouts’ directly from edit form page
- Minified styles.php and now only those styles are shown which have values
- Added option to give different widths for phones and tabs
- Fixed padding for placeholder not working
- Fixed styling of confirmation messages
- Fixed Default border not working in customizer preview
- Fixed “Slabo 27px” font family not working
- Fixed width shown as max-width
- Added options to change line height and letter spacing
- some other minor fixes
2.0.8 (30th March 2017)
- Added option to change description font color
- Fixed issue with Submit button hover color
- Changed Maximum width to Width
2.0.7 (10th March 2017)
- Fixed issue that added ‘pxpx’ after values
2.0.6 (7th March 2017)
- Added option to change submit button background and font color on hover
- Added support for 99 most popular Google fonts
- Automatically add ‘px’ if not added by user.
- Added option to hide labels
- Added option to enable admin bar under general settings
2.0.5 (1st January 2017)
- Fixed placeholders.php not found error
2.0.4 (31th December 2016)
- Fixed code that showed url parameters in frontend
2.0.3 (28th December 2016)
- Fixed empty sections after page refresh
2.0.2 (27th December 2016)
- Live preview is now compatible with WordPress 4.7
- Fixed page refresh bug on form selection
2.0.1 (16th December 2016)
- Fixed page refresh bug on form selection
2.0 (6th December 2016)
- Added option to change placeholder font size, font color and padding.
- Added option to add custom CSS
- Fixed preview of font size and padding for checkboxes
- Removed force style option
- Updated documentation
- Fixed auto reload bug
- Styles & Layouts panel now automatically loads after page selection
- New backend logic to detect forms using Gravity Forms hook
1.4.1 (14th July 2016)
- Added List Field section
- Compatibility with Materialize Addon
- Added background color for section break title and description
1.4 (14th July 2016)
- Added option to reset styles
- Added option to force styles
1.3.3 (23rd June 2016)
- Added font size for checkboxes
- Added documentation on plugin activation
- changed text ‘Enter Gravity form Id’ to ‘Select Gravity Form’
1.3.2 (17th May 2016)
- Compatible with Avada theme (Fusion page builder), Visual Composer and other page builder addons
- Added styles for sub labels
- Changed background to background-colour in css output
1.3.1 (20th April 2016)
- Fixed bug
1.3 (2nd April 2016)
- Fixed error message when no font is selected
- Fixed Background color bug for Submit button
- Removed default background color for Header border
- Added border color, font color,border style , margin in dropdown field settings
1.2 (24th feb 2016)
- Added Addon and Licensing page
- Added stla-license-fields hook
1.1
- Added condition to check if Gravity Forms is activated
- Added gf_stla_after_post_style_display, gf_stla_add_theme_section hooks
1.0
- initial release