Beskriuwing
You need add your custom CSS class to Elementor image widget? Me too!
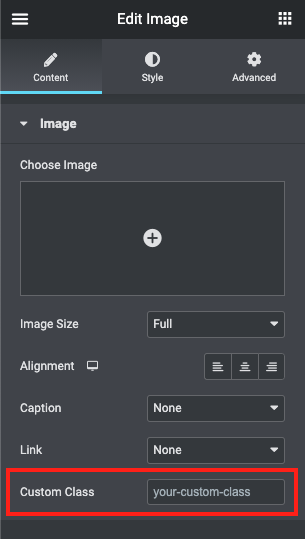
So i created this simple plugin to help. Just install and use the new input in Image widget to add your custom class.
More plugins?
Check my other plugins: WordPress Plugins
WordPress Tips?
Check my blog: WordPress Tips
Plugins Suggestions?
Please, send to me: plugins@eduardovillao.me
Ynstallaasje
-
Install plugin in your WordPress.
-
Open Elementor editor and use the new input in Image Widget to set custom Class.
Resinsjes
Meiwurkers & amp; Untwikkelders
"Add class to Elementor Image" is iepen boarne software. De folgjende minsken hawwe bydroegen oan dizze plugin.
Meiwurkers"Add class to Elementor Image" is oerset yn 1 locale. Tank oan de oersetters foar harren bydragen.
Oersette "Add class to Elementor Image" yn jo taal.
Ynteressearre yn ûntwikkeling?
Blêdzje troch de koade , besjoch de SVN-repository , of abonnearje op it ûntwikkelingslogboek troch RSS .
Feroaringslog
1.3.1
- Changed: compatibility with WordPress 6.5.
- Changed: code improvements.
1.3
- Fix: do not working on the latest versions of Elementor.
- Changed: Compatibility with WordPress 6.3.
1.2.4
- Changed: Compatibility with WordPress 6.2.
1.2.3
- Changed: Compatibility with WordPress 6.1.
1.2.2
- Changed: Compatibility with WordPress 6.0.
1.2.1
- Fix php notice “Undefined index: cei_image_custom_class” in some cases.
- Support to plugins translation.
- Improve plugins header requirements.
- Compatibility with WP 5.8.3.
1.2
- Add support to “Featured Image” Widget (Elementor PRO).
- Compatibility with WP 5.8.
1.1
- Add support to “Image Box” Widget.
1.0
- Initial release.